Day 2 - Attacks & Sizing 📈
Aug 13, 2023
Fish are food, not friends!
So in the end of the last post I said I planned to work on the first eatable fish, and the background. I got started on the fish & then realized that if I was going to have an eatable fish, and have it be actually eatable Bruce would need some sort of attack animation to go with it. So after working on the fish I decided to get started on the universal attack all sharks share - the bite.
The basic gameplay loop goes something like this: (if you don’t see a flowchart refresh!)
graph LR; A[Player]-->B[Attack Eatable] B-->C[Consume Eatable] C-->D[Grow in size] D-->E[Level up after enough growth] E-->F[Repeat] F-->A
I already had bruce so first up was the first eatable fish!
The First Eatable Fish
The first of many fish that will be eatable to gain size in ChompChomp!
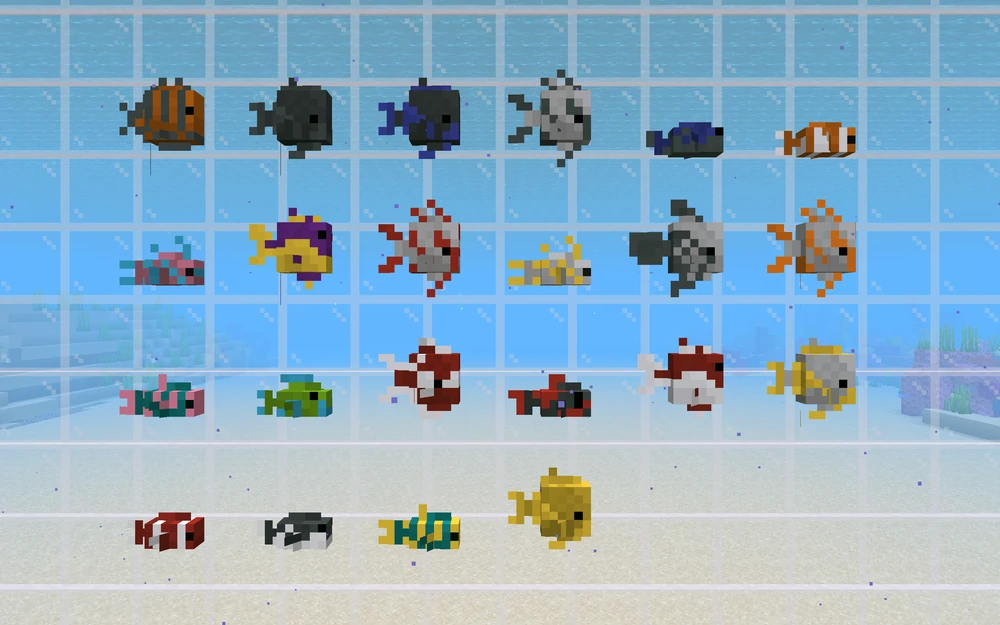
Minecraft Tropical Fish
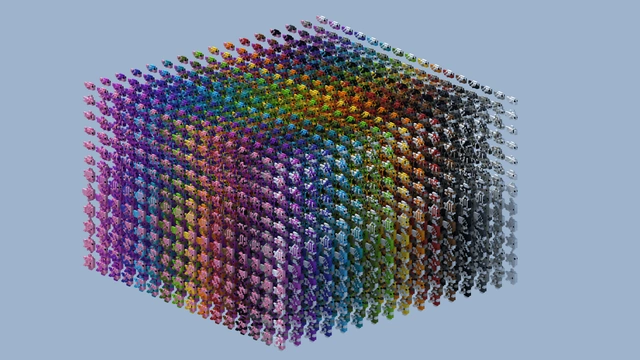
First thing I did was look at Minecraft’s tropical fish, I thought y’know pixel-like blocky fish that are simple looking as well. And I ended up learning that there’s way more types of tropical fish in Minecraft than I ever realized, check this out. Not only are there a bunch of different species, they also have 884 pattern variants!


Way more than I feel like I’ve seen in game, but I think that’s because when you kill one they all turn into the orange clownfish in your hand for some reason. Feels like a bit of a waste. But anyway I decided to try to make my own version of the smallest tropical fish and it turned out like this:

But once I made it I realized it was basically the same exact fish as the one in Minecraft and I felt like I wanted one that was more interesting so I decided to just look at real tropical fish, and found this beautiful photo of a fish called Zebra Angel Fish
Zebra Angel Fish

I thought it was beautiful and decided to try to make my own version of it, which I actually think came out really well! Then I added some basic moving parts to give it a bit of life and slap it right into Godot to see how it’d look.





Time to take a Bite
Now that I had a fish for Bruce to eat, I needed to make the bite animation. This time around I didn’t look too much at reference materials just because I love Sharks and was confident that I could make a very basic ‘bite’ animation from memory. I got a bit caught up with it since me being me I wanted everything to look pretty good, and so it took a bit longer than I expected but I’m happy with the result for now. Later on probably once I’ve got something ‘playable’ the attack animations & whatnot is something I will definitely come back to and improve. But for now this’ll do:

Scaling Bruce
I wanted to play around with Bruce slowly getting larger as time went on (later, as things are eaten) just to see how it could be done, because Bruce is made up of various nodes and whatnot so I was wondering where in all that would scaling happen. It didn’t take much googling to figure out what I had to do and I had some fun with it. First try he scaled wayyyy too fast, second try was a bit more along the lines of what I was imagining.


Bite on click
So now that I’ve got the bite attack I want to be able to left click to attack fish & eat them. Before working on spawn logic & fish movement, I wanted to get the attack working. This is where things start to get a bit more interesting on the technical side. So up until now, in Bruce’s player.gd script which has all logic for Bruce, I just had it so that if Bruce’s velocity was more than 0 he’d play the default swimming animation called “move” & otherwise stop playing any animation
if velo.length() > 0:
$AnimatedSprite2D.play("move")
else:
$AnimatedSprite2D.stop()But now we’ll need some more logic for detecting when there’s a left click from the user that should then trigger Bruce’s bite animation, play it once, then go back to the default swimming animation. So my line of thought was to do something exactly like that:
- New global var
is_bitingset to false - If left click is pressed, set
is_bitingto true - If
is_bitingis true, play the bite animation - If
is_bitingis false & player velocity is > 0, play the default swimming animation - When the bite animation is done playing, set
is_bitingto false
The tricky part here is that 'when bite animation is done' bit. I did a bit of research & found that nodes have a bunch of 'signals' that are basically just like “call this function when x thing happens” and AnimatedSprite2D has one call animation_finished() which is exactly what I needed. So I tied that to a function back in the parent player.gd script by choosing the function name from the GUI, then I had started listening for a left clicks from the user & tried playing the bite animation when it was clicked.


And the logic:
# When the animation is finished, if that animation was called "bite" (animations are named) then set is_biting to false.
func _on_animated_sprite_2d_animation_finished():
print($AnimatedSprite2D.animation)
if $AnimatedSprite2D.animation == "bite":
is_biting = false
# When the left mouse button is pressed, set is_biting to true ("bite" comes from the above image where I set the name of action to "bite" & tied it to left click)
if Input.is_action_pressed("bite"):
print("bite!")
is_biting = true
$AnimatedSprite2D.play("bite")
# Only play the "move" animation when is_biting is false
if velo.length() > 0 and is_biting == false:
$AnimatedSprite2D.play("move")
else:
$AnimatedSprite2D.stop()Put everything together & test it aaaaaaaaand nothing. Left clicking didn’t do anything. So I looked closely and tried to notice as many thing as I could to try to figure out what’s up. Take a look at the result and if you want try to make some observations of your own if you want! (You can also click the gif to make it bigger!)

Observation #1: “bite!” was visible in the output
So the left click detection is working.
Observation #2: The _on_animated_sprite_2d_animation_finished() function wasn’t being called at all
So this meant that the bite animation wasn’t playing at all since it never once printed anything. It also didn’t even print the normal “move” animation.
Observation #3: The normal “move” animation wasn’t playing
Because of my first observation I realized that the normal movement animation wasn’t playing either! Based on that I came to the following conclusion for what I think is the issue:
The is_biting var is never being set to false after the bite animation is done playing, that means that either the bite animation is never playing, so it has to be the way that I’m trying to play that animation - $AnimatedSprite2D.play("bite"). Since the bite animation is never playing, the ...animation_finished bit is never hit, and is_biting is never set to false meaning the normal "move" animation is never playing.
And that’s where I’m at! This coming week I’m going to try to tackle that & get some fish spawning! Goal for next week:
- Get Bruce’s bite animation working on left click and have it play once then go back to the default swimming animation
- Spawn in some
basic_fishout of sight from the player’s camera
Stretch goals:
- Spawn the
basic_fishin clumps (fish swim in schools!) - Apply boid based movement to
basic_fishclusters.